Global Seo, SEO Audit, SEO Audit Checklist, Website Audit, Website page load speed
Website Page Load Speed
Need to know whether updates?
Want to check out the news headlines or the cricket score quickly?
All we need to do is ask Google.
We all like to get things done faster, for example, if we need to know a recipe for chocolate cake? Search engines will populate hundreds of results within a few seconds. Speed is probably one of the alluring forces for people to come to search engines for almost all their queries.
No wonder, all the search engines take website page loading speed as a top criterion while ranking the sites for a user’s query. So, if you own a website, along with the right SEO efforts, you also need to take care of the website page load speed aspects.
In this post, we will explain why website speed is critical and ways to achieve it.
Some numbers to back the importance of website page load speed
According to various sources
What Google Has To Say About Page Load Speed
On July 9th, 2018, Google rolled out an update that is famously known as ‘the speed update,’ which made page load speed as a significant ranking factor for mobile searches. With mobile traffic surpassing the desktop traffic, this update has brought page speed into the limelight.
This speed update brought negative impact to those websites that deliver a slower user experience when compared to the competitors in SERP’s. However, the intent still plays a significant role in ranking, the pages having the exact content might rank higher even though it may have slow page speed. But, to rank higher than your competitors along with the right intent, your page also needs to load faster.
So, Google updates, and the users are pointing towards website page load speed. So, how can you know if your website is loading within the prescribed time?
Things To Take Care To Improve Your Website Page load Speed.

1.Server response time: This is the time taken for an HTML page to load from the server so that the user can render that page. If the server takes more time to respond, then it takes more time for the HTML page to load, thus increasing the page load time. Using legacy software/hardware to host your website might increase the server response time.
How to fix it?
To improve your website’s server response time, you need to host it with a reliable hosting service. It is best to take up a dedicated server rather than shared hosting. Also, the latest technological advancements such as cloud hosting and a CDN (Content Delivery Network) that caches most of the static assets of the website geographically. Selecting a quality hosting can help in reducing your server response time. Cloud services also have an auto-scale policy that can expand and shrink the server capacity as per the traffic fluctuations.
53% of the visits are likely to abandon the site if a page takes more than 3 seconds to load.
2. Images and videos: High-quality Images and videos take up most of the server bandwidth and increase the response time, in turn, increasing the website page loading time.
How can you fix it?
It is always smart to optimize images and videos such that they occupy less space. Use third-party tools which can resize the image and set them to 72 dpi. Take the help of various image optimization tools to reduce its size further. It is always wise to stick to standard image formats such as JPG, PNG, and GIF. Also, massive text files must be compressed using Gzip compression (take care to configure the server so that it returns zipped content.
46% of people say waiting for pages to load is what they dislike the most.
3. Website code: Sometimes, the source code of the website might contain unnecessary characters and variables which can increase its size and subsequently increases the website page load time.
How to fix it?
Through a process called minification, the source code can be simplified by removing unnecessary spaces and renaming variables to shorter names. Minification helps the code transformation over a network efficiently.
A two-second delay in website page load time increases the bounce rate by 103 percent
4. Redirects and Plugins: Each redirection creates additional HTTPs requests to the server, thus increasing its speed. Also, excessive usage of plugins may increase the page load time.
How to fix it?
Until unless required, avoid redirects as much as you can, also if there are any broken links identify and fix them. Use only those plugins which are necessary.
Sites that load in five seconds see 70% longer average sessions.
5. Caching: Every time an HTTP request is raised, all the components (both static and dynamic) of a particular webpage have to be rendered from the server, which increases the load time. Although the dynamic content has to provide with every HTTP request, loading of the static content unnecessarily increases the website page load time
How to fix it?
By using Expires headers for static content and Cache-control headers for dynamic components, you can make various components of the web page cache, thus reducing the HTTP requests to the server and decreasing the page load time.
Website page load speed has now become a significant criterion for the users, and hence, the search engines are also emphasizing over it. So, always keep these aspects in mind while designing and maintaining your website. Checking of page load time must be an ongoing process, and, from time to time, adjustments have to be made to keep up the least load time.
79% of visitors who experienced web page performance issues are never to return to the site again.
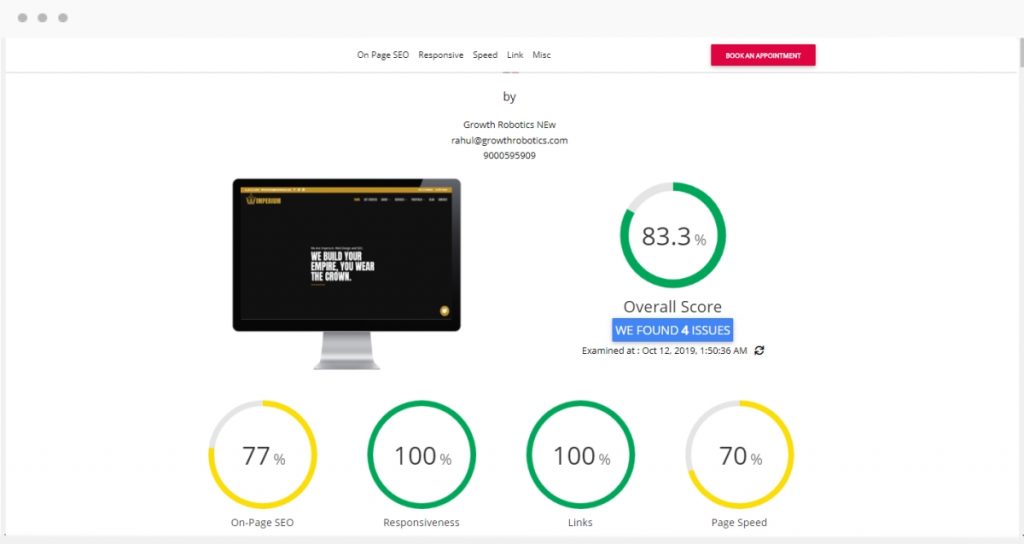
Tools To Evaluate Web Page Performance

Try some of the popular SEO Audit Tools to analyze your website speed in just a few clicks. RoboAuditor’s SEO Report is famous not only for giving you the page speed but also giving you recommendations on how to fix it.

After evaluating your website’s performance, the next course of action is to take steps to make sure your website loads in the least time possible. Here are a few aspects you must take care, to ensure your web page will load faster.
It is wise to take these factors while designing the website and also while adding content and creating new webpages.

